
Colouring the Image
Now the fun part starts - colouring the image.
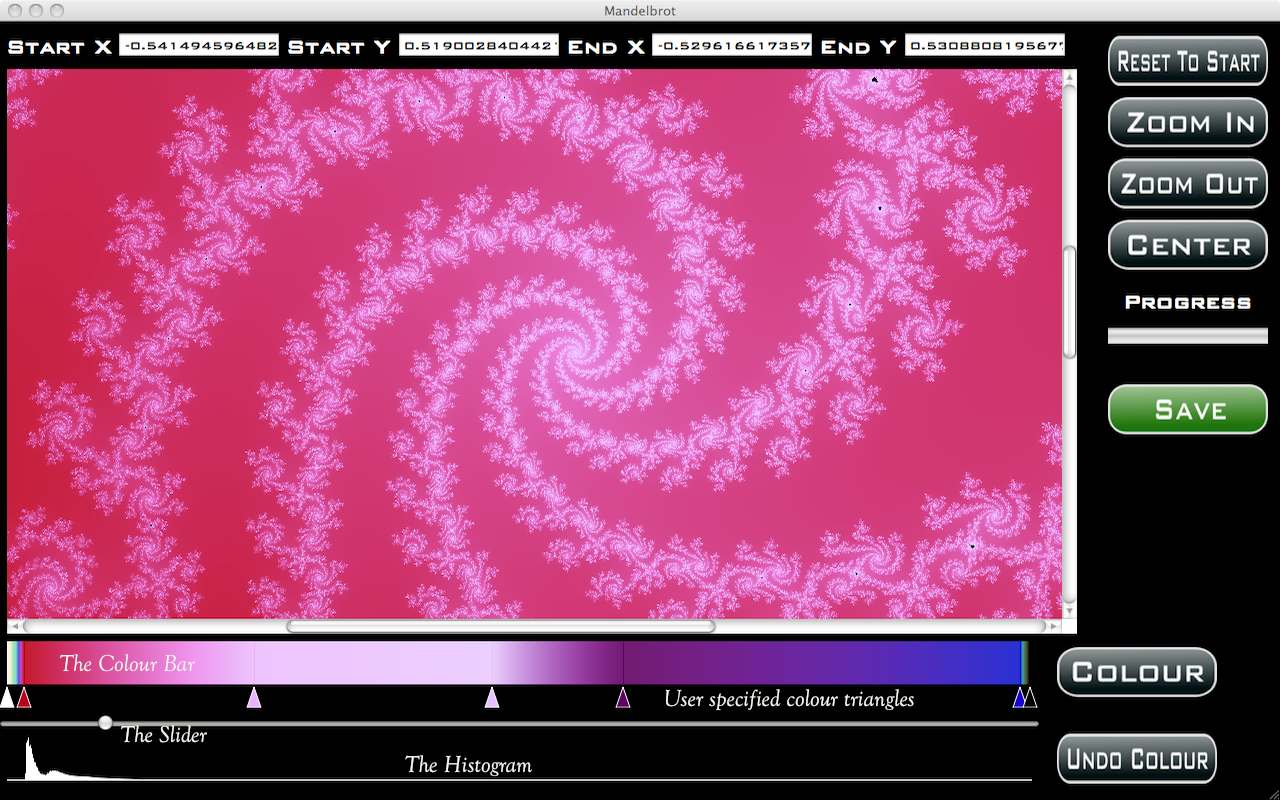
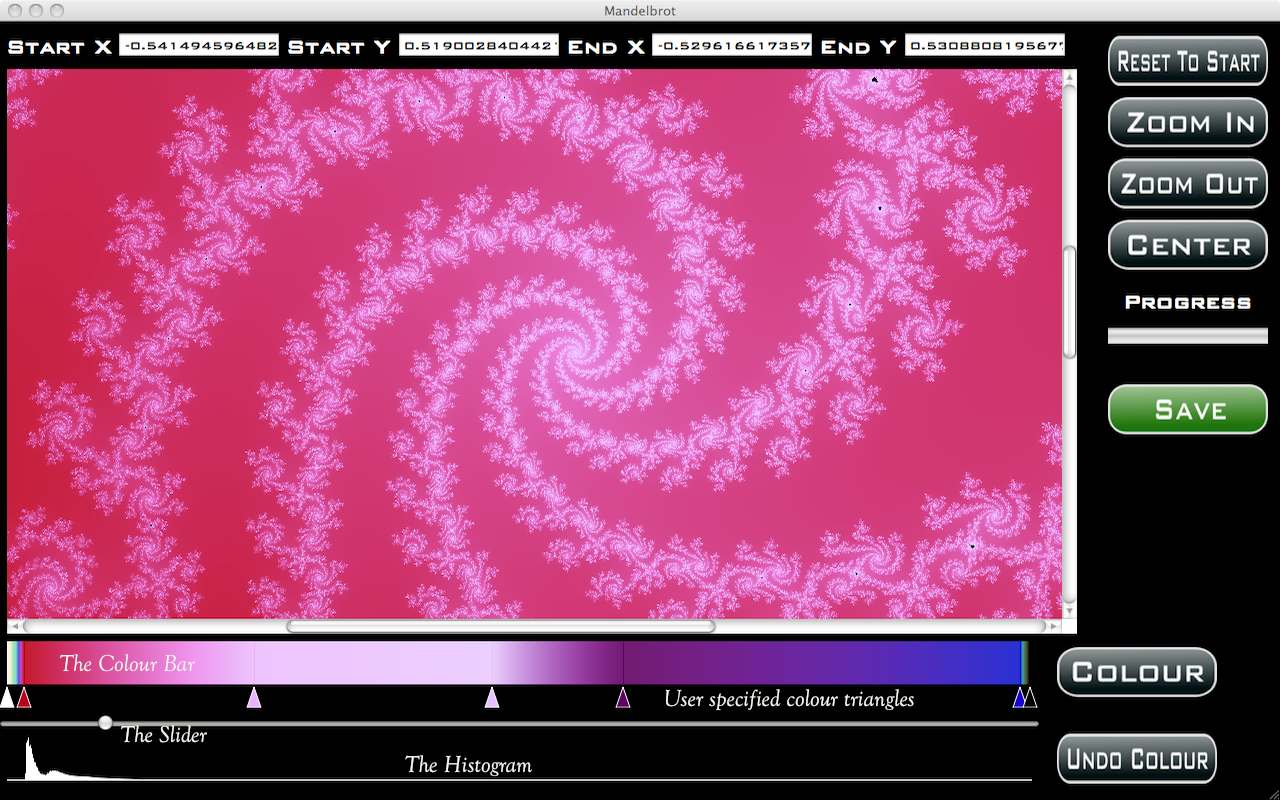
This image uses seven colours spread out across the colour bar.
If you look at the colours used (each user defined colour is a represented by a triangle) they define the colour for an iteration value. Move to the next user defined
colour and the colours change between the two to take you from one colour to the next. So you only have to define a few colours to get a rich selection of colours
to colour the image.
This image is mostly red to pink because these are the colours that match the spikes in the histogram.
How to colour an Image
First press the 'Colour' button. A small colour picker window is opened. Using this you can select the colour you want to use.
Next , move the slider (below the colour bar) to the position you want to place the colour.
Finally, select the 'Colour' button again and the colour from the colour picker is placed at that point.
The App takes this colour and adjusts the colour bar to take it into account. Basically, it looks either side of the new colour's position to find the next user defined
colour and adjusts the intermediate colours to change from the new colour to the next colour either side. The image is then re-coloured using this new colour map.
Moving a colour
Each user specified colour is shown by a triangle of that colour and is placed where the slider was. But this is not all that can be done.
Colours can be moved. Just click on a colour's triangle and drag it to its new position. The image will be re-coloured using the resulting colour bar colours.
Undo Colour: If you do not like the new colour and the affect it has had on the colours then just press 'Undo Colour'
and the last colour change will be undone. If you have just added the colour then the colour will be removed. If you have just moved a colour then it will be moved back to where it came from.
|